
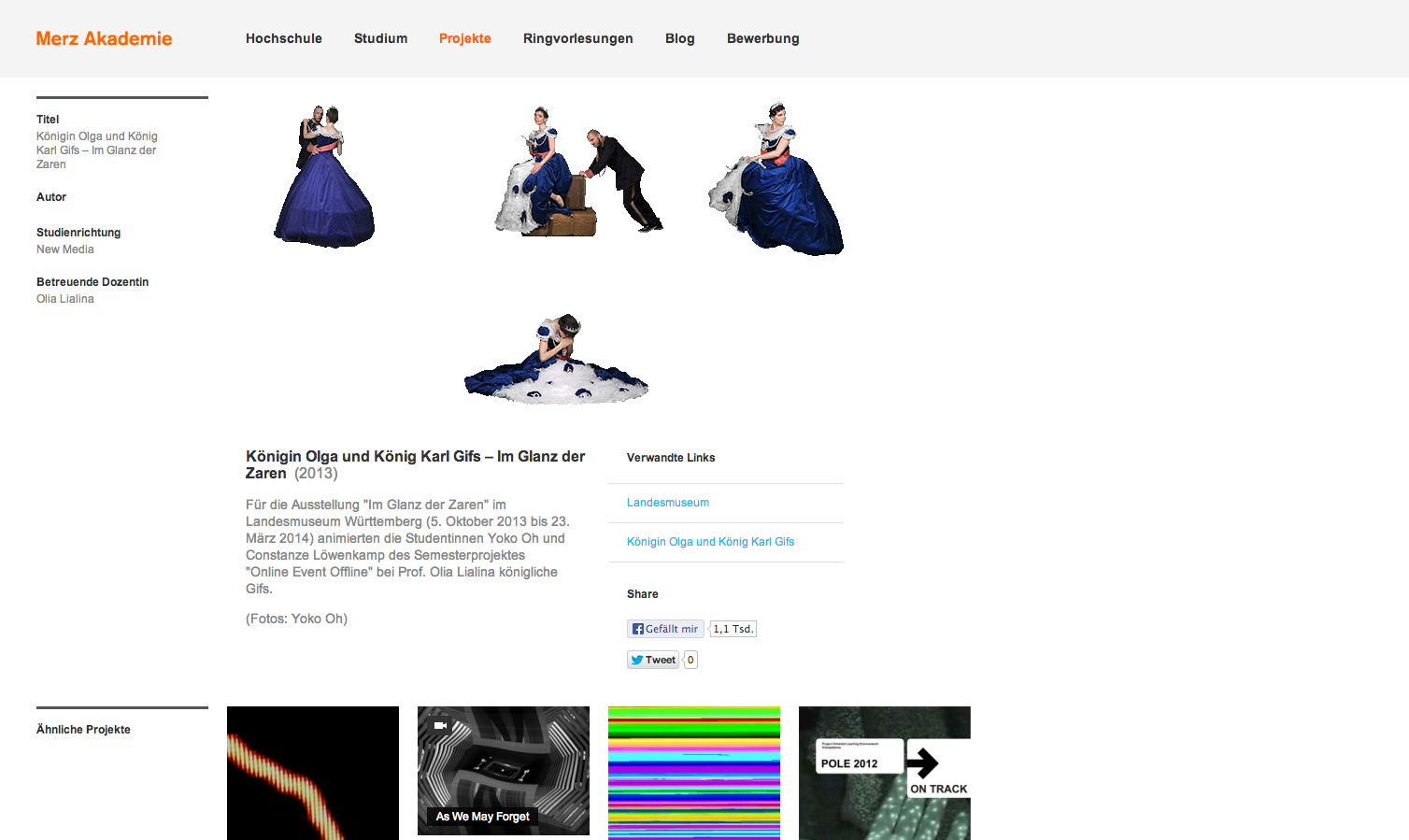
in october twentytwelve i attended a workshop led by tobias leingruber about reasons, methods and concepts of phenomena who became famous and popular online really fast. due to this my professor olia lialina offered in her winter term course "viral events online and offline" the opportunity to cooperate on a project with the state museum of württemberg for their upcoming exhibition "im glanz der zaren". it would be about the bonds and relationship build between russian and swabian royals. to support the museums and exhibitions online appearance and advertisment constanze löwenkamp and myself made the royal gif project.



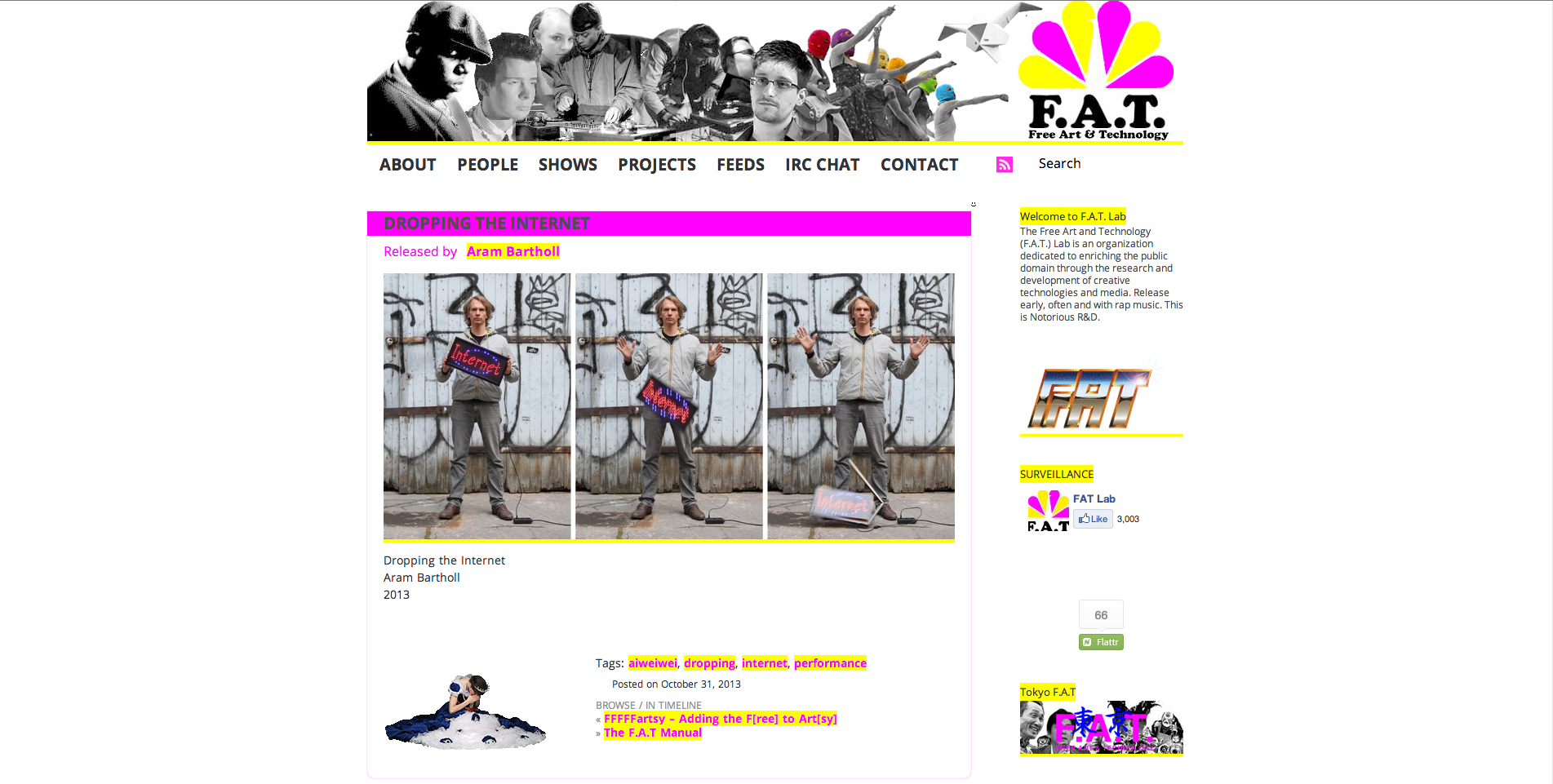
the idea was to use gifs related to royal themes which would move from one end to another of the website. as it would be hard to be able to use any disney material or draw them ourselves we decided to simply film short sequences and develop them into gifs in the post production. and afterwards writing a javascript using the self-made gifs. the script would run on the state museums site itself and be implementable on every other website or blog. its functionality would render one scene/one gif and display them on the bottom of the browser window. by clicking on the gif the user would be linked automatically to the state museums site. with every refresh of the site a different gif is shown. the concept of the random loading script came from a project called "occupy the internet" done by the f.a.t. lab during the discussion about online censorship in twentyeleven. basically with their javascript there was an animated gif army added to the website showing protestors from the digital world which would also be different with every website refresh. as the exhibition would involve russia and gifs there was absolutely no other option than having olia lialina, the famous gif model, be our queen olga and as dragan espenschied didn't fit into our costume we luckily had a splendid alternative in my uni mate caali seeh.




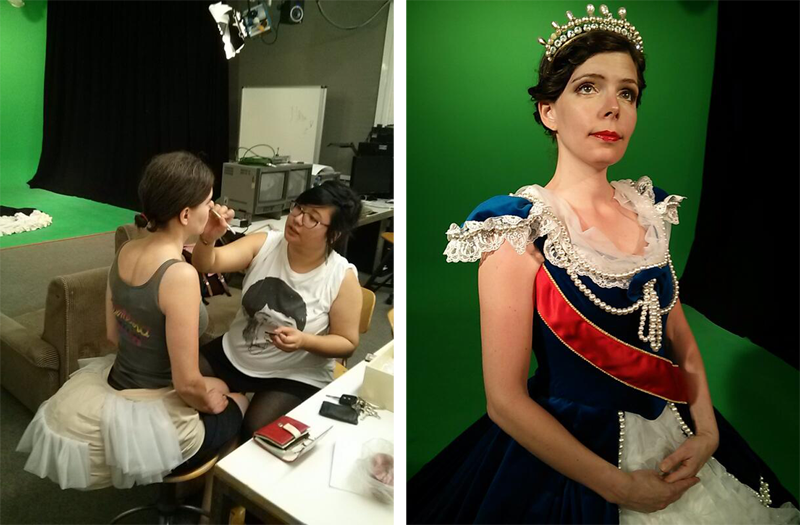
when beginning filming and getting used to the greenbox and the camera we first let olia try on the humongous dress including fake bottom, crinoline and the actually dress. see how she can walk, run, move and sit in it. testing then light, fabric and looks. film sequences from our second test shoot were also turned into rough gifs just to see how the post production could look like (including programs and technique) and what details we already would need to consider during filming. after this and summarizing all points to be beared in mind we filmed our final gifs with olia in her entire regalness (dress, crown, hair + make-up) and our fabulous king caali in the boiling greenbox.

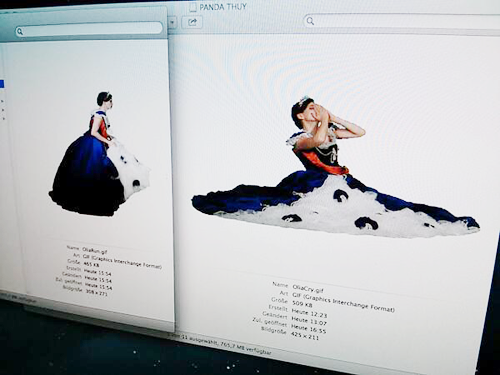
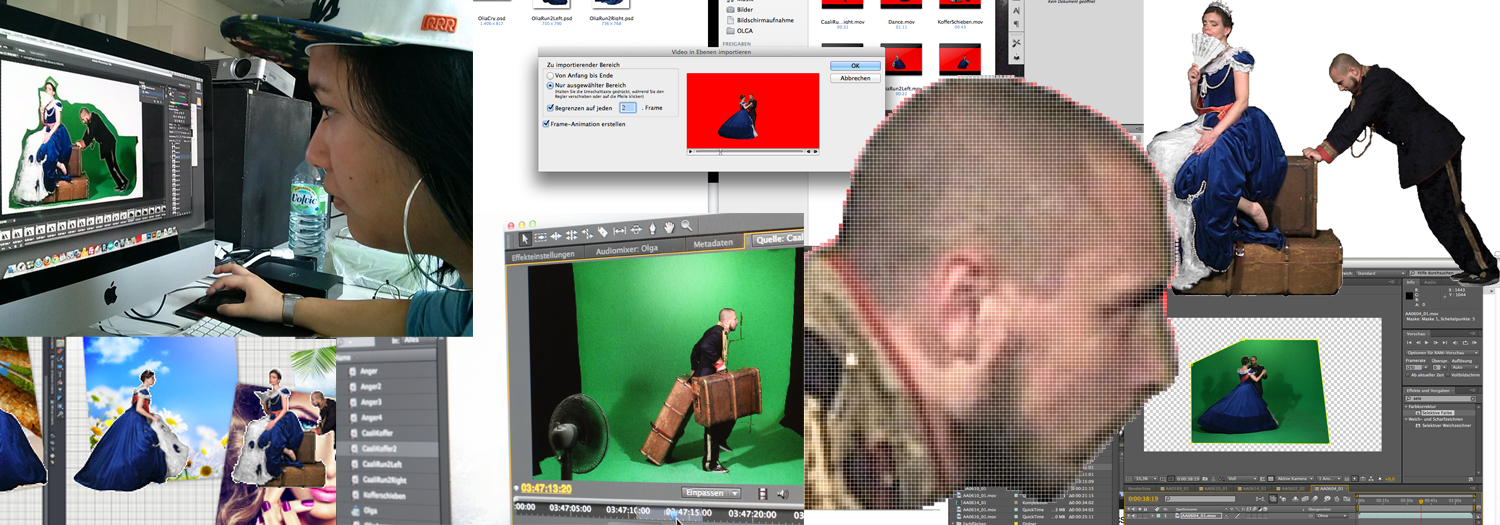
after finishing filming the 'real' work began with the post-production. from over 20 videos we had to cut it down to 9, for each gif one. we focused on a smooth movement sequence and a good neat look. i keyframed those 9 clips in after effects which i've never done before. so that was an adventure itself. it did went really well but as the gifs were running on functioning websites with an already given structure and layout, they needed to be cut out perfectly. so there would not be any lost, hidden or semi-visible pixels floating around in the (colorful) background. meaning there had to be detailed extract work in photoshop done. this actually took most of the time and effort which we did not expect. as the movements were either a bit more complex or longer than the usual ones used i had to make sure the gifs would still look neat and smooth within as little frames possible which were variated from around ten to sixtysomething.


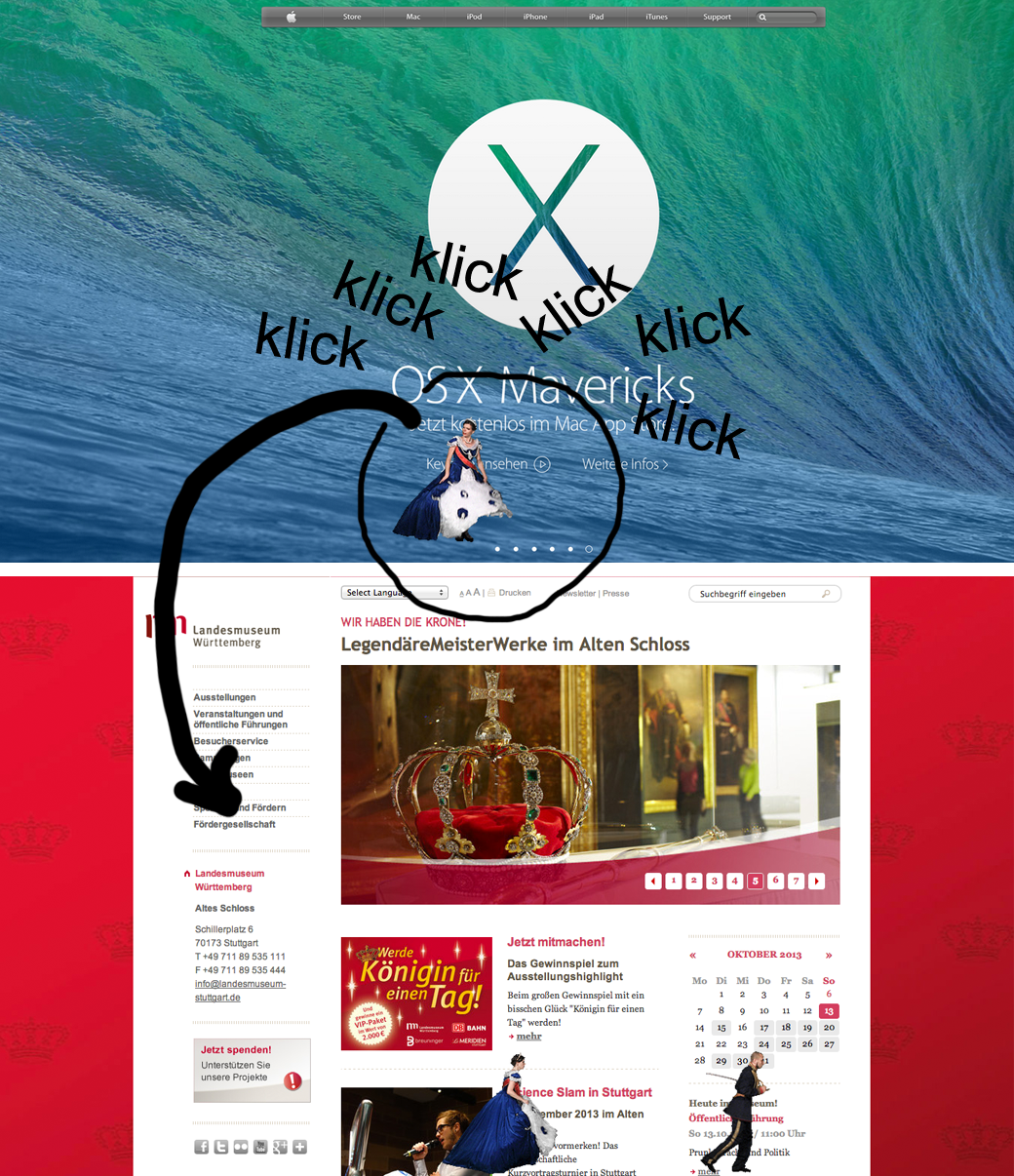
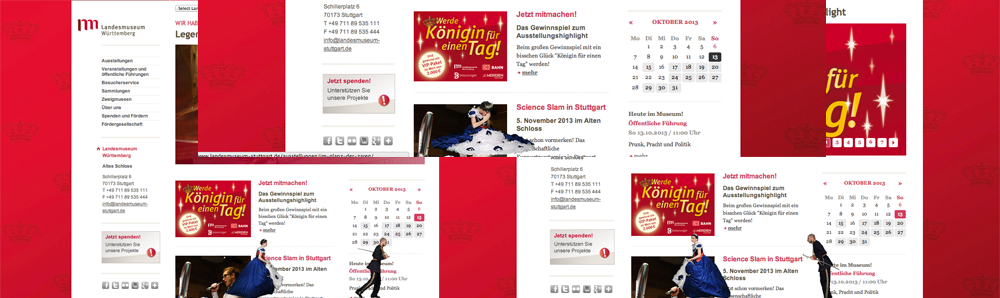
finally after many hours of cutting, editing and putting it all together. we had a total of nine single gifs including seven stories. which just had to be put into a javascript. so the script simply has an array containing seven items standing for the seven stories and additionally two variables one with the random function and the other with the basic css styles for every single gif container. so when loading the page the script mainly just goes through the elements of the array and to each one gif/gif story is assigned and will show it within an html div which was created by the script. as it is just a javascript it is implentable on every website, blog or any other webspace simply by adding the javascript to the code. and after that with every page loading or refresh a different gif is shown on site that it was implemented in and as it function as viral advertisement for the exhibition you will get linked to the state museums website by clicking on the gif. so, where ever you will find these royal gifs it will always lead you to the exhbition and the state museum.





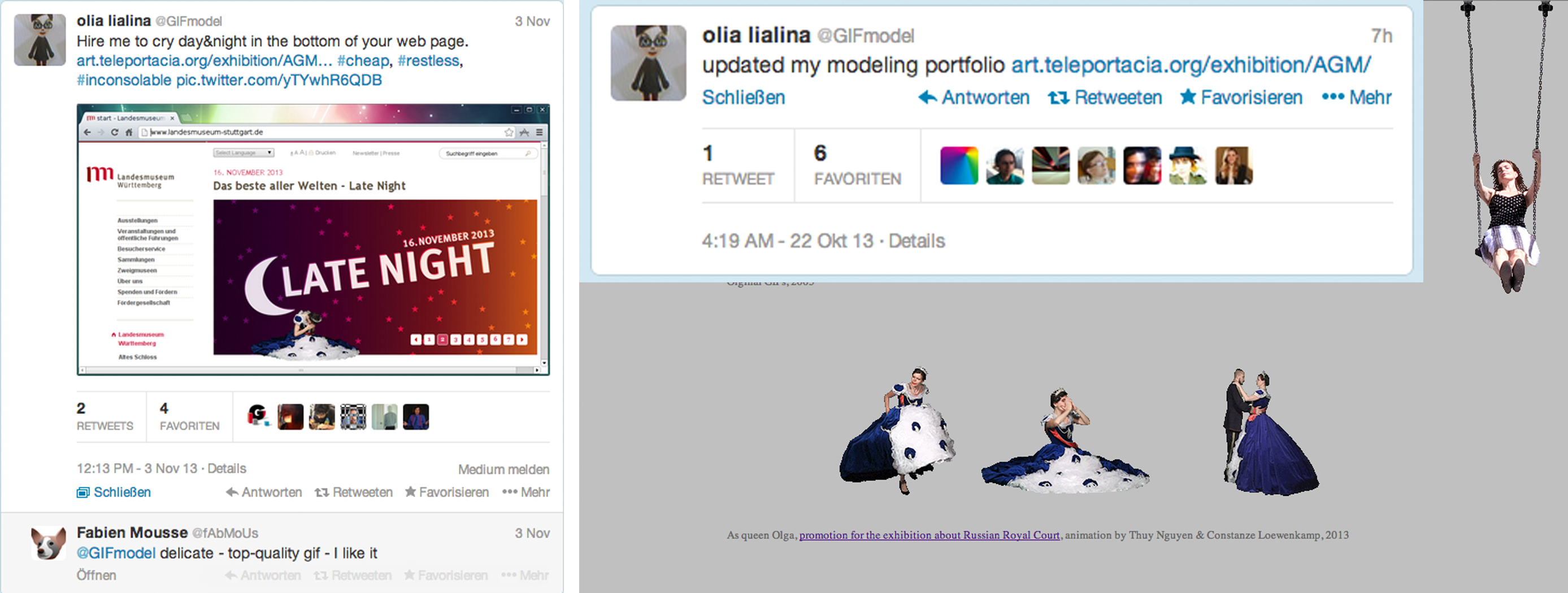
since putting this project online for it to work on the state museums website there has been quite some attention to it. of course olia, our great gif model, had to tweet about it as she did during the process of making it [tweet , tweet , tweet, tweet, tweet] and of course afterwards when it went viral [tweet, tweet, tweet, tweet, ] until she finally updated her gif modeling portfolio [tweet] with these royal gifs. i also can happily say that members of the F.A.T Lab seemed to quite enjoy the gifs as well and used them like aram bartholl in a F.A.T Lab post on their website where olia cried over dropping the internet or evan roth who vined olia being angry with the help of a 'view in room'. and lastly my university merz akademie supported me and constanze löwenkamp by presenting the project online on the faculties own website.